Stackblitz: Tu primer entorno de desarrollo Angular en la nube
¿Sabías que puedes crear aplicaciones Angular directamente desde tu navegador? Stackblitz hace esto posible, permitiéndote comenzar a programar sin necesidad de instalar nada en tu computadora.
Paso #1: ¿Qué es Stackblitz y cómo acceder?
Stackblitz es como un Visual Studio Code en la nube, especialmente diseñado para desarrolladores web. Es completamente gratuito y te permite crear aplicaciones Angular sin complicaciones.
Para empezar, simplemente abre tu navegador y visita stackblitz.com.

Paso #2: Creando tu cuenta
Para guardar tus proyectos y acceder a ellos desde cualquier lugar, necesitas una cuenta.
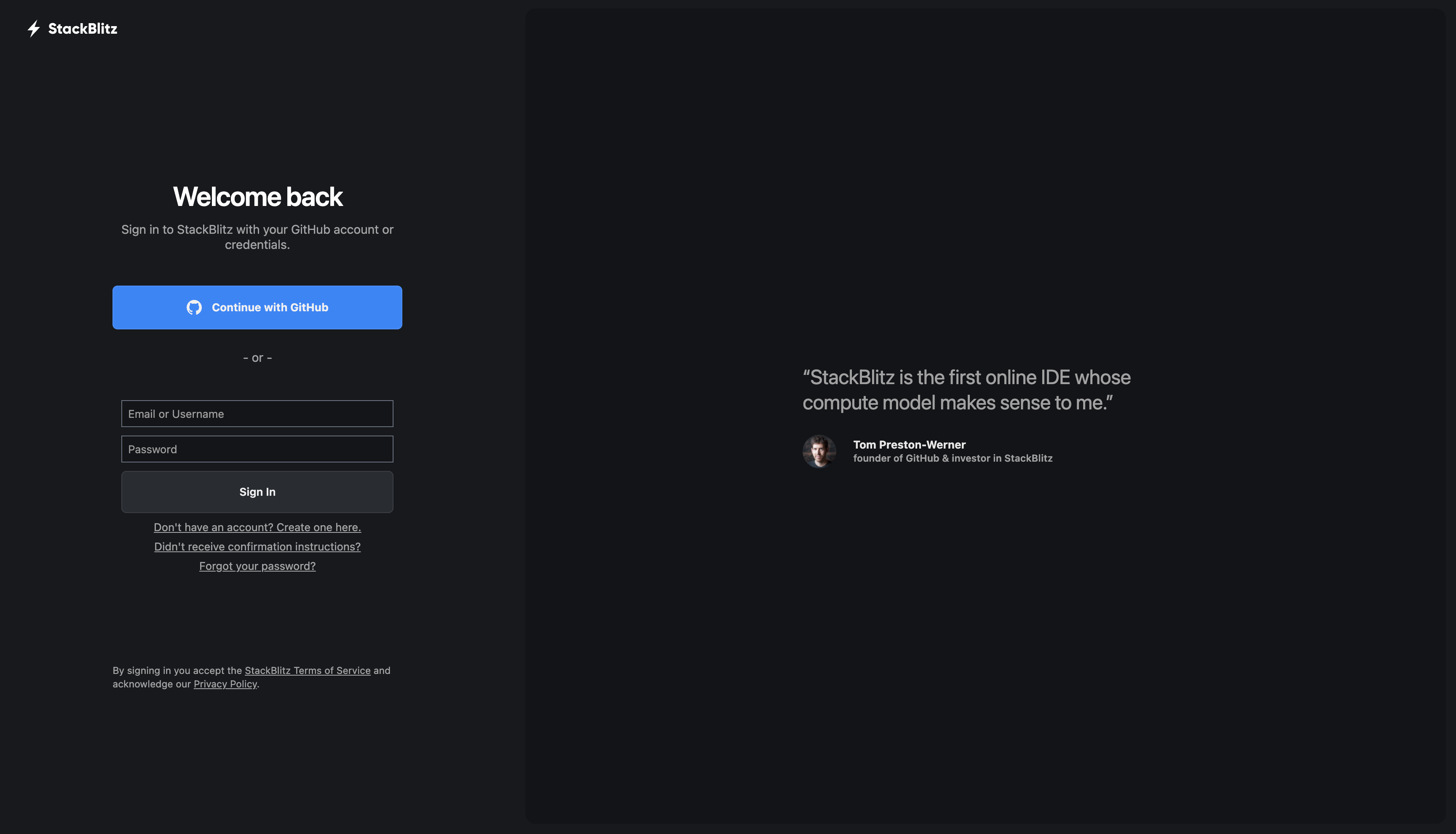
- Ve a stackblitz.com/sign_in
- La manera más sencilla es usar tu cuenta de GitHub (si no tienes una, es buen momento para crearla)
- Al iniciar sesión con GitHub, todos tus proyectos se guardarán automáticamente

Paso #3: Creando tu primer proyecto Angular
¡Ahora viene lo emocionante! Vamos a crear tu primera aplicación Angular:
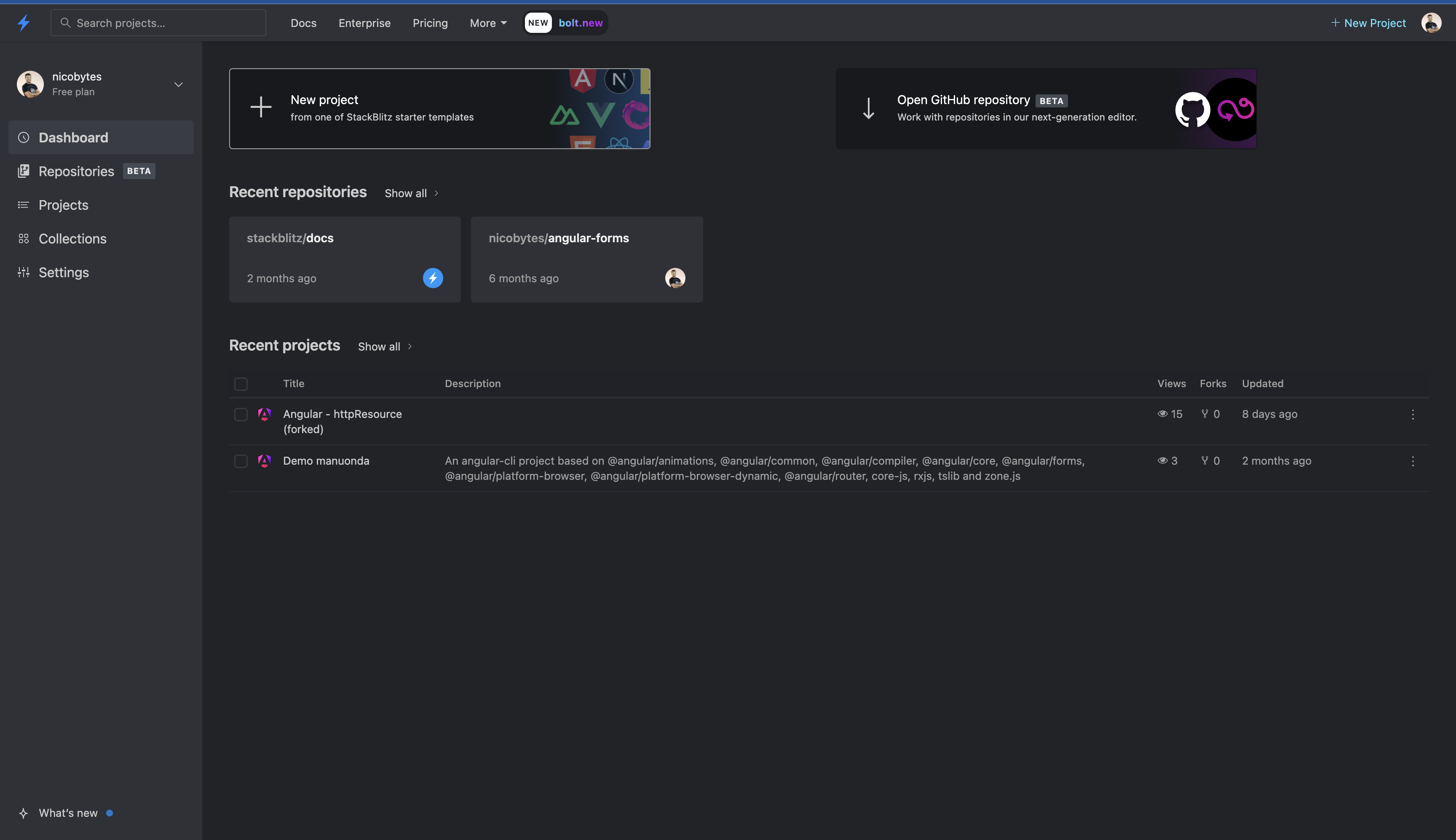
- Una vez que hayas iniciado sesión, verás un botón para crear un nuevo proyecto
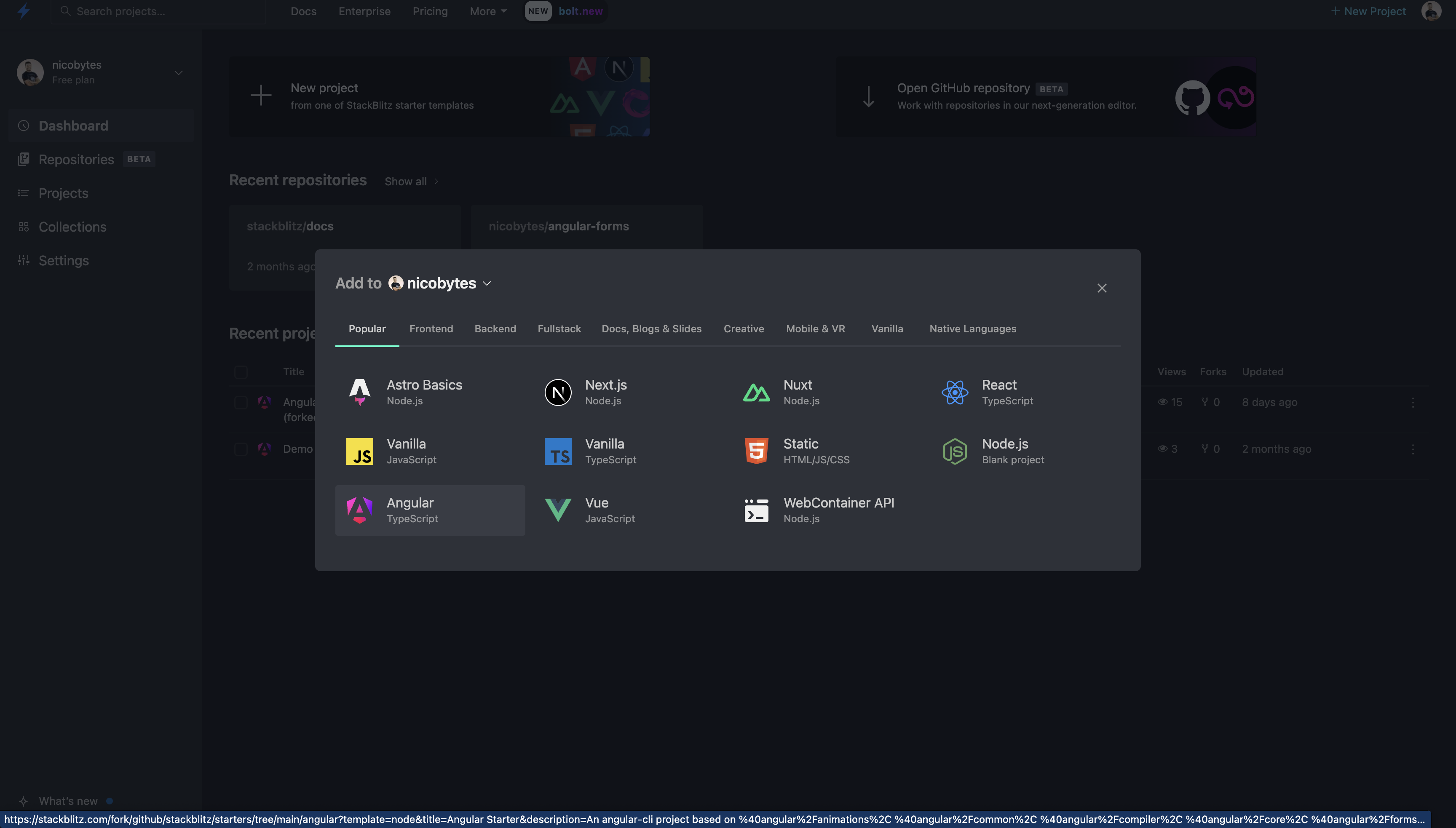
- Entre todas las opciones disponibles, busca y selecciona “Angular”
- ¡Listo! Stackblitz creará automáticamente un proyecto Angular básico para ti


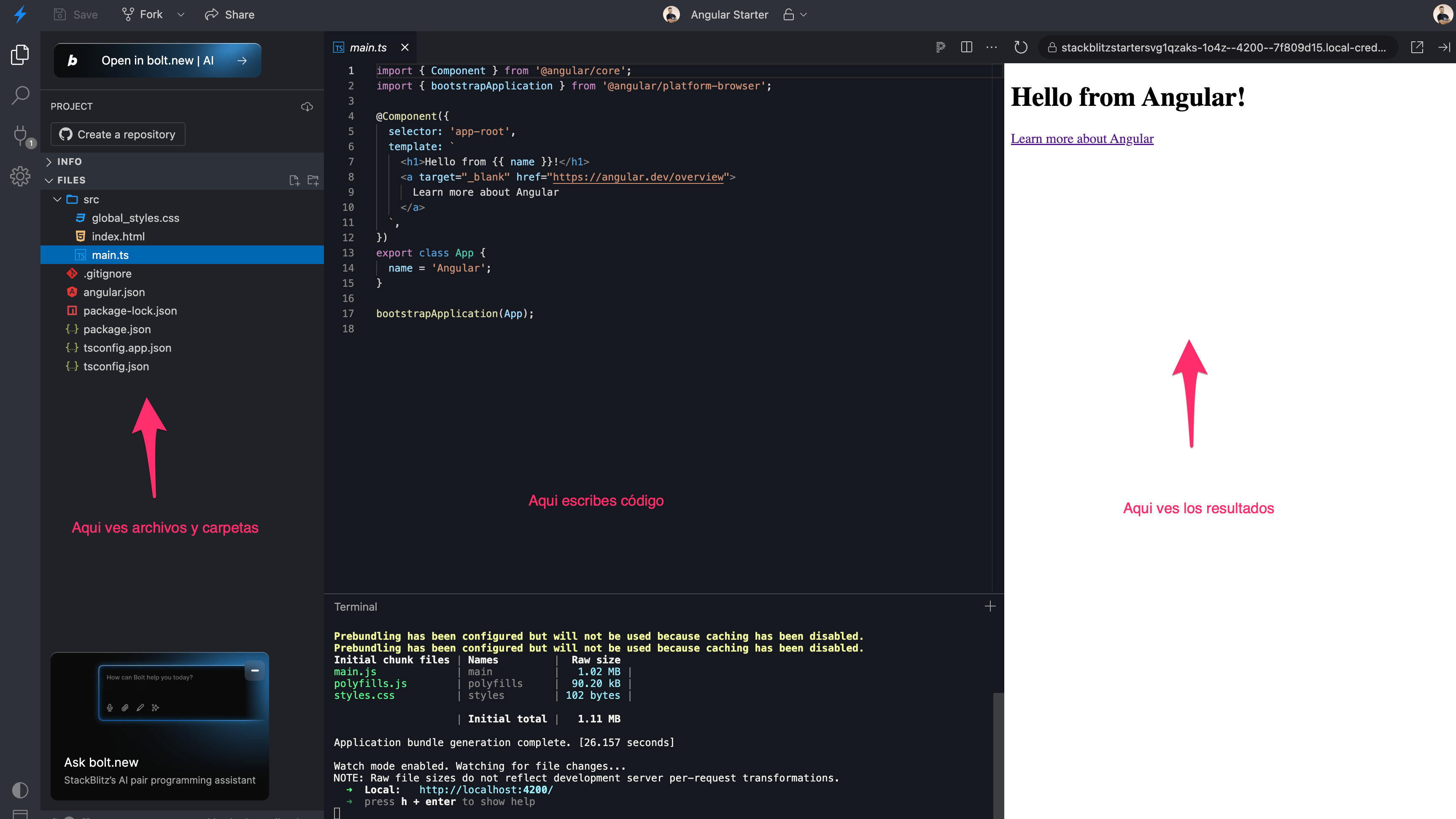
Paso #4: Conociendo tu nuevo espacio de trabajo
El entorno de desarrollo de Stackblitz está diseñado para ser intuitivo. Veamos sus partes principales:
- A la izquierda: El explorador de archivos donde encontrarás todo el código de tu proyecto
- En el centro: El editor donde escribirás tu código
- A la derecha: Una vista previa en vivo de tu aplicación

Paso #5: Tu primera línea de código en Angular
¡Vamos a hacer tu primer cambio en el código!
- En el panel izquierdo, busca la carpeta
src - Dentro encontrarás el archivo
main.ts- Este es uno de los archivos más importantes de tu aplicación - Busca el texto que dice
Hello from {{ name }}! - Cámbialo por
¡Hola mundo! - ¡Mira cómo tu cambio aparece instantáneamente en la vista previa!
💡 Tip: Los archivos en la carpeta
srccontienen el código principal de tu aplicación. Los otros archivos que ves son configuraciones de Angular que aprenderemos más adelante, ¡no te preocupes por ellos ahora!
¡Felicitaciones! Has dado tu primer paso en el mundo de Angular. En las siguientes secciones, aprenderemos más sobre los componentes básicos de Angular y cómo crear aplicaciones más complejas.